电商自建站怎么做?灯得已经在前面介绍过购买NameSilo域名和SiteGround主机,并在SiteGround主机添加独立网站,以及安装WordPress程序和WooCommerce电商插件,选择Storefront主题,并设置域名邮箱的详细图文教程。今天,灯得教大家如何给我们的独立站添加必要的页面:About Us/Contact Us、Terms & Conditions、Privacy Policy,以及设置网站LOGO。请大家随灯得一起操作起来吧!
- 如果您还不会在NameSilo注册域名和购买SiteGround虚拟主机,请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(1)
- 如果您还不会在SiteGround添加独立站和安装WordPress网站程序、添加插件和主题,并设置域名邮箱等,请参考文章:电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(2)
- 如果您还不会给跨境电商独立站添加商品和设置商品属性SKU,那么请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(4)
- 如果您还不会给独立站添加商品页面,并设置商品属性SKU和美化页面的话,请参考文章 电商自建站怎么做?灯得手把手教您使用WordPress和WooCommerce搭建跨境电商独立站(5)
1、删除”Blog-Posts Page”网站页面
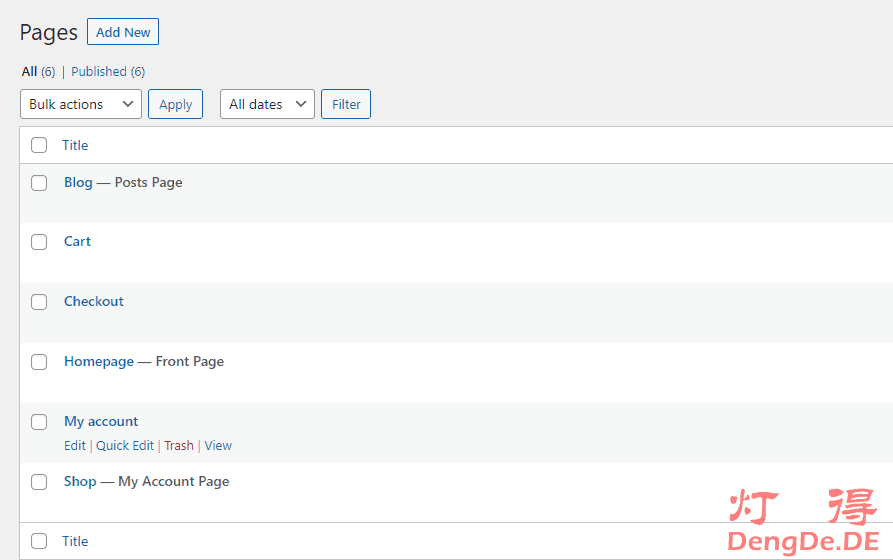
首先,我们登录到电商独立站的管理后台,然后点击”Pages—All Pages”,可以看到已经有6个默认的网站页面。如下图所示:

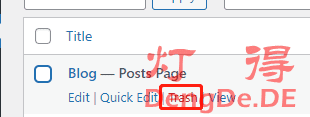
由于我们不需要写博客,所以可以移除”Blog-Posts Page”网站页面。具体操作步骤:在”Blog-Posts Page”下面,选择并点击”Trash”功能链接,将页面删除到回收站。由于其他页面是我们的网站必须的,一定不能删除。如下图所示:

2、添加“About Us/Contact Us”页面
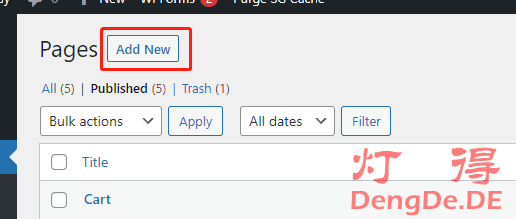
然后,为了方便客户了解我们和联系我们,我们还需要添加“About Us/Contact Us”页面,点击”Add New”即可。如下图所示:

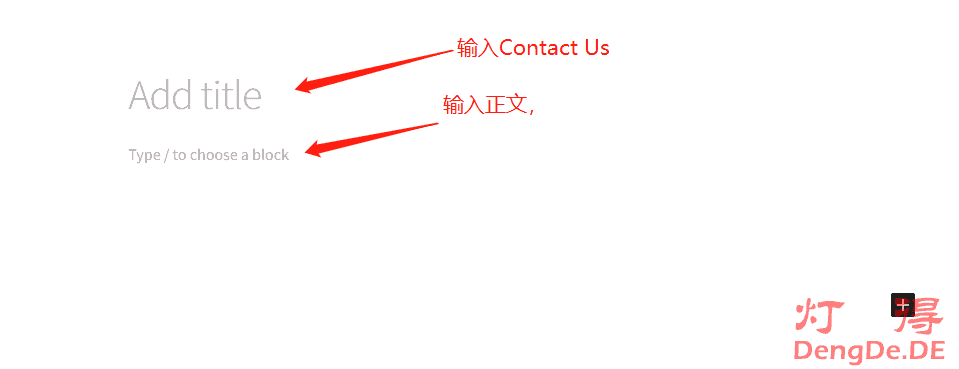
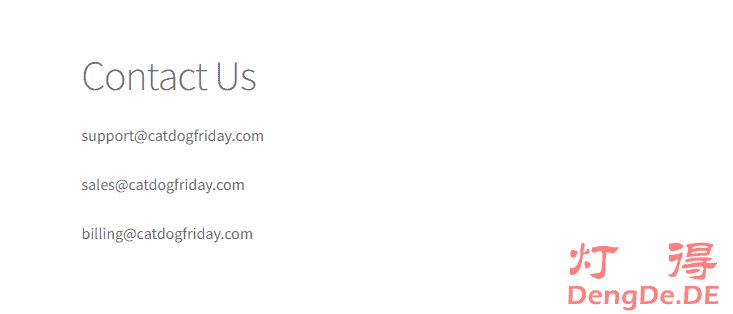
有些人会同时添加“About Us”和“Contact Us”页面,我这里先添加一个“Contact Us”页面,在正文内容区域写上我的邮箱地址等。如下图所示:

这里,我仅输入了电子邮箱进行操作演示。如果你正在做正常运营的独立站,那么请认真填写“About Us”页面的内容,让客户能更快更准确的了解你,一定要显得真实可信,不宜过于夸张。如果你英文不太好,可以自己先用中文写,然后用谷歌翻译成英语。如果你想写的地道一些,可以去Fiverr上找人帮你写,在Fiverr网站搜索关键词”about us page”,就可以找到很多提供该服务的卖家,最低仅需5美元。如下图所示:

如果你决定在Fiverr上购买写“About Us”页面的服务,那么你需要进入Fiverr网站,搜索关键词”about us page”,然后选一个评价和价格都不错的卖家下单即可,就跟在淘宝购物差不多。以下是我临时写的“Contact Us”页面的演示内容,只写了几个电子邮箱。如下图所示:

在我们输入标题和正文以后,点击右上角的“Publish”按钮,就可以发布我们刚刚完成的”Contact Us”页面了。
3、添加“Terms & Conditions”页面
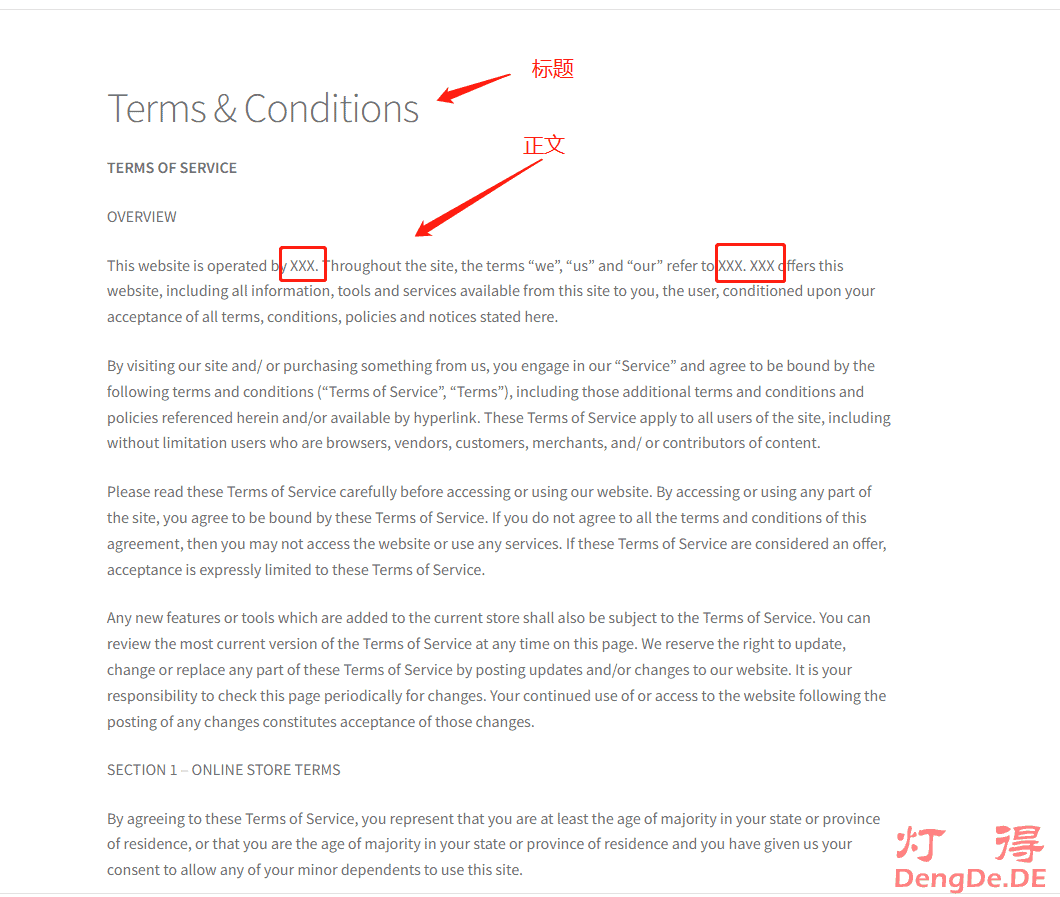
然后,我们继续添加“Terms & Conditions”页面,添加过程跟添加”Contact Us”页面一样。不过,内容从哪来呢?不要急,我们可以直接在www.catdogfriday.com 网站复制。如下图所示:

需要注意的是,图片中的XXX要改成你的网站的名字。比如我的网站名字是:Cat Dog Friday,全文中有五处需要修改的地方。
4、添加“Privacy Policy”页面
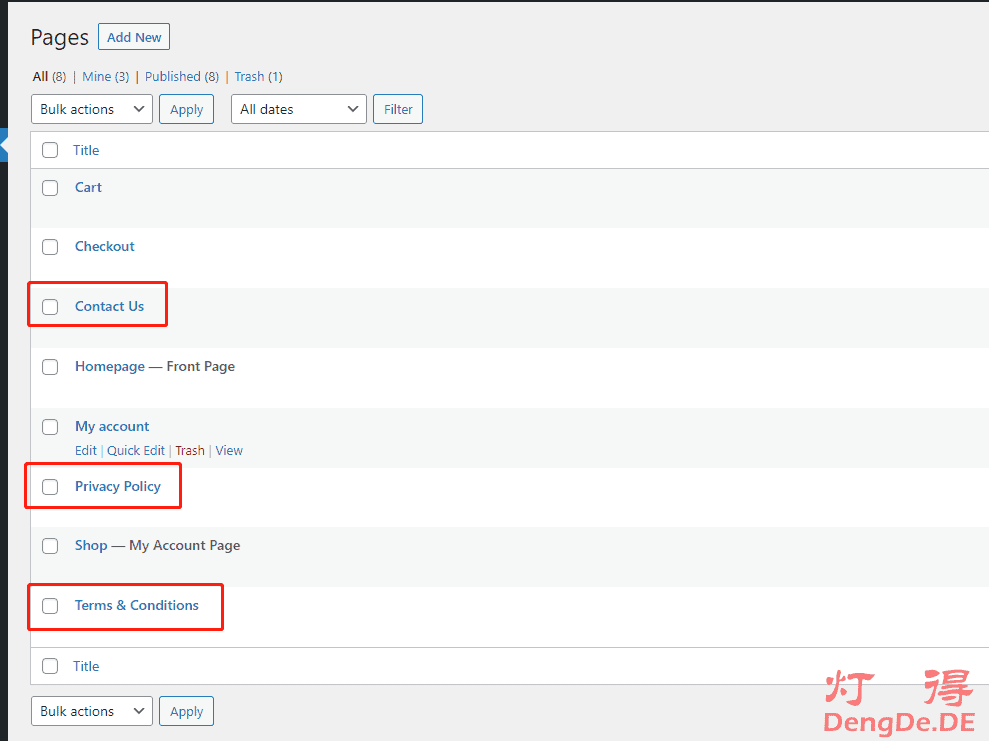
按照同样的步骤,添加“Privacy Policy”页面,这个页面也有模板。在“Privacy Policy”页面正文的最下方有个邮箱,需要改成你自己的。你还可以添加其他页面,如FAQ(常见问题)、Refund and Returns Policy(退货退款政策)等,方法是一样的。这里,我添加了3个页面,如下图所示:

5、添加网站LOGO
一个成功的网站,一个好看的LOGO也是非常重要的。如果你不懂如何设计LOGO,那么可以到Fiverr上找专业人士做一个。如下图所示:

找的是这个卖家:

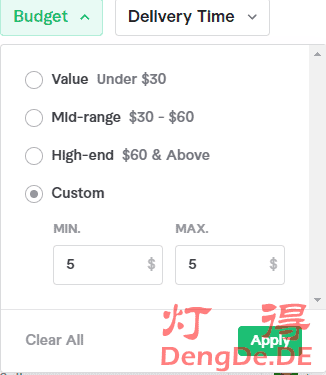
灯得找她的原因是价格便宜,做出来的LOGO看起来还不错,而且沟通比较方便。我只告诉她我的网站域名以及打算卖什么东西,然后她就给了我几个设计图让我选,上面那个看起来还不错。你也可以在Fiverr的搜索栏输入”logo design”,然后在“Budget”那里选择“Custom’,并输入“MIN=5,MAX=5”,这样就可以找出所有提供5美元做一个LOGO的卖家。如下图所示:

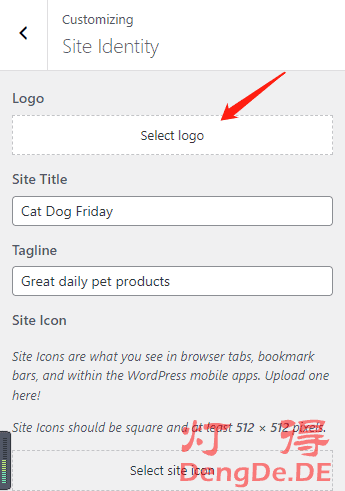
如果你预算充足,也可以选贵一点的。在Fiverr购买服务,还需要支付服务费,最终我花了$7.28美元,做了这么一个LOGO。当我们的LOGO做好以后,如何上传到网站呢?你需要登陆独立网站的管理后台,依次点击:“Appearance—>Customize—>Site Identity”,然后上传制作好的LOGO。如下图所示:

在上图所示位置,选择我们从Fiverr找人做好的LOGO并点击“Upload files”上传,然后根据提示,做适当的调整,然后点“Crop Image”,最后点“Publish”发布刚刚上传的LOGO。
至此,我们的跨境电商独立网站的一部分就已经基本成形了。
本文由灯得于2022年12月2日更新;如果您有任何意见或建议,请在文章下面评论区留言反馈。
.jpg)


